Android 自定义升级对话框
本文共 4428 字,大约阅读时间需要 14 分钟。
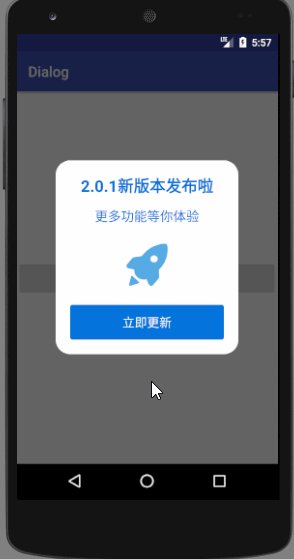
实现的效果如下所示

这里写图片描述
其实这也只是一个DialogFragment 而已,重点只是在于界面的设计
想要使用做出这样一个DialogFragment ,需要自定义一个View,然后将该View传入到该Dialog中
先定义布局,一个TextView用于标题,一个TextView用于升级内容阐述,一个ImageView,一个确认升级的按钮
当中,按钮需要用到自定义Style
建立 DialogFragment 的子类
/** * 作者: 叶应是叶 * 时间: 2017/3/23 12:36 * 描述: */public class VersionDialogFragment extends DialogFragment { private static final String TITLE = "title"; private static final String DESCRIPTION = "description"; private View.OnClickListener positiveCallback; private String title; private String description; public static VersionDialogFragment getInstance(String title, String description) { Bundle bundle = new Bundle(); bundle.putString(TITLE, title); bundle.putString(DESCRIPTION, description); VersionDialogFragment versionDialogFragment = new VersionDialogFragment(); versionDialogFragment.setArguments(bundle); return versionDialogFragment; } @Override public void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); Bundle bundle = getArguments(); title = bundle.getString(TITLE); description = bundle.getString(DESCRIPTION); } public void show(FragmentManager fragmentManager, View.OnClickListener positiveCallback) { this.positiveCallback = positiveCallback; show(fragmentManager, "VersionDialogFragment"); } @NonNull @Override public Dialog onCreateDialog(Bundle savedInstanceState) { AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); LayoutInflater inflater = getActivity().getLayoutInflater(); final View view = inflater.inflate(R.layout.version_dialog, null); TextView tv_title = (TextView) view.findViewById(R.id.tv_title); TextView tv_description = (TextView) view.findViewById(R.id.tv_description); Button btn_upgrade = (Button) view.findViewById(R.id.btn_upgrade); tv_title.setText(title); tv_description.setText(description); btn_upgrade.setOnClickListener(positiveCallback); builder.setView(view); return builder.create(); }} 然后再到 MainActivity 中调用Dialog
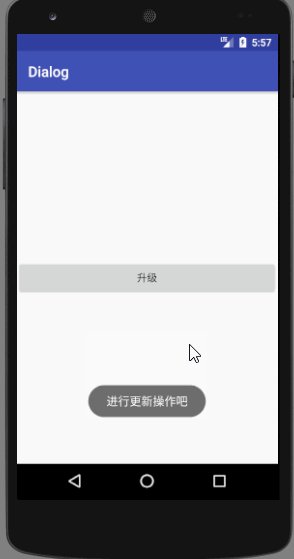
public void showDialog(View view) { final VersionDialogFragment dialogFragment = VersionDialogFragment.getInstance("2.0.1新版本发布啦", "更多功能等你体验"); dialogFragment.show(getSupportFragmentManager(), new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(MainActivity.this, "进行更新操作吧", Toast.LENGTH_SHORT).show(); dialogFragment.dismiss(); } }); } 此时界面是这样的

这里写图片描述
可以看到 Dialog 中有较大的空白区,显得有点虚浮
这里可以选择在 VersionDialogFragment 的 onStart() 方法中指定 Dialog 所占屏幕宽度的比例
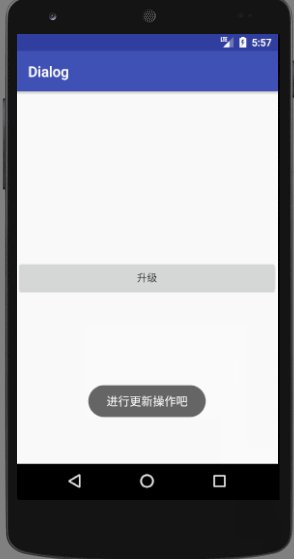
@Override public void onStart() { super.onStart(); Dialog dialog = getDialog(); if (dialog != null) { DisplayMetrics dm = new DisplayMetrics(); getActivity().getWindowManager().getDefaultDisplay().getMetrics(dm); if (dialog.getWindow() != null) { dialog.getWindow().setLayout((int) (dm.widthPixels * 0.7), ViewGroup.LayoutParams.WRAP_CONTENT); } } } 这里设置占据屏幕宽度的百分之七十
效果图如下所示

这里写图片描述
此时 Dialog 的四个角还都是直的,这里再来将之修改为圆角
在drawable文件夹下新建一个root.xml文件,作为Dialog使用到的布局的根Layout的背景
@Override public void onStart() { super.onStart(); Dialog dialog = getDialog(); if (dialog != null) { DisplayMetrics dm = new DisplayMetrics(); getActivity().getWindowManager().getDefaultDisplay().getMetrics(dm); if (dialog.getWindow() != null) { dialog.getWindow().setLayout((int) (dm.widthPixels * 0.8), ViewGroup.LayoutParams.WRAP_CONTENT); } } } 然后再修改onStart()方法,为Dialog的Window设置透明背景色
@Override public void onStart() { super.onStart(); Dialog dialog = getDialog(); if (dialog != null) { DisplayMetrics dm = new DisplayMetrics(); getActivity().getWindowManager().getDefaultDisplay().getMetrics(dm); if (dialog.getWindow() != null) { dialog.getWindow().setLayout((int) (dm.widthPixels * 0.7), ViewGroup.LayoutParams.WRAP_CONTENT); dialog.getWindow().setBackgroundDrawableResource(android.R.color.transparent); } } } 这样,总的效果就都完成了
这里提供示例代码下载:
转载地址:http://sdgjx.baihongyu.com/
你可能感兴趣的文章
正则表达式的学习参考资料
查看>>
MANIFEST.MF的用途
查看>>
ChemDraw Pro移动原子有什么方法
查看>>
提高OCR质量的技巧之区域未正确检测
查看>>
静态编译 Qt5.7.0 (含 openssl 支持)
查看>>
深圳同城快跑笔试题目 3 实现四则运算
查看>>
Linux的防火墙
查看>>
微信公众平台开发(98) UnionID
查看>>
迪拜动物园利用VR技术倡导人们对濒临灭绝动物的保育
查看>>
转:如何学习SQL(第一部分:SQL基础)
查看>>
用Python爬取智联招聘信息做职业规划
查看>>
react-router 3 中的 useRouterHistory(createHistory) 到了 react-router 4 变成了什么?
查看>>
[C#] IEnumerable vs IQueryable
查看>>
jee中文名图片+tomcat ==> 中文乱码的另类处理(未成功)
查看>>
android studio ffmpeg简单使用 (cmake)
查看>>
无线局域网协议
查看>>
html标签学习1
查看>>
Oracle获取最近执行的SQL语句
查看>>
预备作业03
查看>>
ASP.NET Session丢失问题原因及解决方案(转)
查看>>